WordPress Site Hızlandırma İpuçları
Web sitenizin hızı, kullanıcı deneyimi ve arama motoru sıralamaları için son derece önemlidir. Yavaş bir web sitesi, ziyaretçilerin dikkatini dağıtabilir ve potansiyel müşterilerin kaybedilmesine neden olabilir. Ayrıca, arama motorları hızlı yükleme sürelerini tercih eder ve daha hızlı siteleri daha üst sıralarda gösterir. Bu nedenle, WordPress sitenizin performansını artırmak için aşağıdaki ipuçlarını göz önünde bulundurmanızda fayda vardır.
1. Kaliteli bir barındırma sağlayıcısı seçin: Web sitenizin hızlı olması için güvenilir bir barındırma hizmeti seçmek önemlidir. Hızlı sunucu yanıt süreleri ve yüksek uptime garantisi sunan bir sağlayıcı tercih edin.
2. Hafif bir tema kullanın: WordPress temaları çeşitli özelliklere sahip olabilir, ancak bazıları gereksiz kod veya büyük dosyalar içerebilir. Hızlı bir site için, hafif ve optimize edilmiş bir tema seçin.
3. Önbelleği etkinleştirin: Önbellekleme, web sayfalarınızın daha hızlı yüklenmesini sağlayan bir tekniktir. WordPress eklentileriyle kolayca önbelleği etkinleştirebilir ve sitenizin hızını artırabilirsiniz.
4. Görselleri optimize edin: Büyük boyutlu veya yüksek çözünürlüklü görseller, web sayfalarının yavaş yüklenmesine neden olabilir. Görselleri optimize ederek dosya boyutlarını küçültün ve hızı artırın.
5. Eklentileri sınırlayın: Çok fazla eklenti kullanmak, web sitenizin hızını olumsuz etkileyebilir. İhtiyaç duymadığınız eklentileri kaldırın ve sadece gerekli olanları kullanın.
6. CDN kullanın: İçerik Dağıtım Ağı (CDN), web sitenizin dosyalarını dünya genelindeki sunuculara dağıtarak yükleme sürelerini azaltır. CDN hizmetinden faydalanarak sitenizin hızını artırabilirsiniz.
7. Veritabanını optimize edin: WordPress’in veritabanı zamanla şişebilir ve performans sorunlarına neden olabilir. Bir veritabanı optimizasyon eklentisi kullanarak gereksiz verileri temizleyin ve veritabanını optimize edin.
8. CSS ve JavaScript dosyalarını birleştirin ve sıkıştırın: Stil dosyalarını ve JavaScript dosyalarını birleştirerek HTTP isteklerini azaltın. Bu dosyaları sıkıştırarak dosya boyutlarını küçültebilir ve hızı artırabilirsiniz.
9. Etkili önbellekleme eklentileri kullanın: WordPress için çeşitli önbellekleme eklentileri mevcuttur. Bu eklentiler, web sayfalarınızı daha hızlı sunmak için dinamik içeriği önbelleğe alır ve sunucu yükünü azaltır.
10. Düzenli olarak güncelleyin: WordPress, performans iyileştirmeleri ve güvenlik düzeltmeleri için düzenli olarak güncellenir. Sitenizi güncel tutarak en son sürümleri kullanın ve hızlı bir web sitesine sahip olun.
Bu ipuçlarını uygulayarak WordPress sitenizin hızını artırabilir ve ziyaretçilerinizin memnuniyetini sağlayabilirsiniz. Hızlı bir site, kullanıcılarınızın daha uzun süre kalmasını ve işletmenizin büy
Etkili Bir Önbellekleme Eklentisi Seçimi
Web sitelerinin hızı ve performansı, kullanıcı deneyimini etkileyen önemli faktörlerdir. Bir web sitesinin yavaş çalışması, ziyaretçilerin sayfaları terk etmesine ve arama motoru sıralamalarında düşüş yaşanmasına neden olabilir. İşte bu noktada, etkili bir önbellekleme eklentisi seçimi büyük bir önem taşır.
Önbellekleme, web sitelerinin hızını artırmak için kullanılan bir yöntemdir. Bu işlem, siteyi ziyaret eden kullanıcılara daha hızlı ve akıcı bir deneyim sunmayı hedefler. Önbellekleme eklentileri ise web sitelerinin farklı bileşenlerini önbelleğe alarak erişim sürelerini azaltır ve sunucu kaynaklarını optimize eder.
Etkili bir önbellekleme eklentisi seçmek, web sitesinin performansını önemli ölçüde artırabilir. İlk olarak, önbellekleme eklentisinin uyumlu olduğu CMS (içerik yönetim sistemi) veya platforma dikkat etmek gerekir. WordPress gibi popüler platformlar genellikle çeşitli önbellekleme eklentilerine sahiptir.
Bunun yanı sıra, eklentinin sunduğu özellikler de değerlendirilmelidir. Önbellekleme eklentisinin statik ve dinamik içerikleri etkili bir şekilde yönetebilmesi önemlidir. CSS ve JavaScript dosyalarını birleştirme, Gzip sıkıştırması, resim optimizasyonu gibi özellikler sunan bir eklenti tercih edilmelidir.
Ayrıca, kullanıcıların belirli sayfaları veya içerikleri önbelleğe alabilme yeteneği de önemlidir. Dinamik içeriğe sahip sayfaların yanı sıra, kategori sayfaları veya popüler içerikler gibi sık ziyaret edilen sayfaların önbelleğe alınabilmesi performans açısından avantaj sağlar.
Son olarak, önbellekleme eklentisinin güncelliği ve desteklenmesi de göz önünde bulundurulmalıdır. Regüler güncellemeler ve geliştirici tarafından sağlanan teknik destek, sorunların hızlı bir şekilde çözülmesini sağlayabilir ve web sitenizin sürekli olarak yüksek performans sunmasına yardımcı olabilir.
Etkili bir önbellekleme eklentisi seçimi, web sitesinin hızını artırarak kullanıcı deneyimini iyileştirebilir ve arama motoru sıralamasında daha üst sıralara çıkmasına yardımcı olabilir. Doğru eklentiyi seçmek için uyumlu platform, kullanışlı özellikler ve güncel destek gibi faktörleri göz önünde bulundurmanız önemlidir.
Temiz ve Optimize Edilmiş Kod Yapısı
Web geliştirme ve programlama dünyasında, temiz ve optimize edilmiş kod yapısının önemi giderek artmaktadır. Bir web sitesinin performansı, kullanıcı deneyimi ve arama motoru sıralaması için kodun kalitesi hayati bir rol oynamaktadır. Temiz ve optimize edilmiş bir kod yapısı, hem geliştiricilerin hem de kullanıcıların işini kolaylaştırır.
Temiz bir kod yapısı, anlaşılır, düzenli ve iyi organize edilmiş bir şekilde yazılan koddur. Bu, kodun okunabilirliğini artırır ve başkalarının da projeye katkıda bulunmasını kolaylaştırır. Anlaşılması zor olan karmaşık ve karışık bir kod, bakım maliyetlerini artırabilir ve hataların giderilmesini zorlaştırabilir. Temiz bir kod yapısı, projenin sürdürülebilirliğini ve genişletilebilirliğini sağlar.
Optimize edilmiş bir kod yapısı ise kodun performansını en üst düzeye çıkaran ve gereksiz yükleri azaltan bir yaklaşımdır. Bu, gereksiz döngülerin ve tekrarlamaların önlenmesini, efektif algoritmaların kullanılmasını ve veritabanı sorgularının optimize edilmesini içerir. Optimize edilmiş bir kod yapısı, web sitesinin hızını artırır, yüklemeleri hızlandırır ve kullanıcı deneyimini iyileştirir. Ayrıca, arama motorları tarafından da takdir edilir ve sıralamalarda daha üst pozisyonlara çıkmanıza yardımcı olabilir.
Temiz ve optimize edilmiş kod yapısı oluşturmak için bazı en iyi uygulamalar vardır. İsimlendirme standartlarına uyumlu olarak değişkenlerin, fonksiyonların ve sınıfların adlandırılması önemlidir. Kodun düzeni ve biçimlendirmesi, okunabilirliği artırmak için dikkate alınmalıdır. Aynı zamanda, gereksiz kod blokları temizlenmeli ve performansa etki etmeyen bölümler kaldırılmalıdır.
Sonuç olarak, temiz ve optimize edilmiş bir kod yapısı, web geliştirme projelerinde büyük öneme sahiptir. Bu yaklaşım, geliştiricilerin işini kolaylaştırır, kullanıcı deneyimini iyileştirir ve arama motoru sıralamasında üst sıralara çıkmaya yardımcı olur. Temiz ve optimize edilmiş kod yazma konusunda pratik yapmak ve en iyi uygulamaları takip etmek, başarılı bir web sitesi oluşturma yolunda önemli bir adımdır.
CSS ve JavaScript Dosyalarının Sıkıştırılması
Web sitesi performansı, kullanıcı deneyimi için önemlidir. Bir web sayfasının hızlı yüklenmesi, ziyaretçilerin ilgisini çeker ve sitenin arama motoru sıralamasını iyileştirir. CSS ve JavaScript dosyalarının sıkıştırılması, bu hedefe ulaşmada etkili bir stratejidir.
CSS ve JavaScript dosyalarının boyutu, web sayfasının yüklenme süresini etkileyen önemli bir faktördür. Bu dosyalar genellikle metin tabanlıdır ve gereksiz boşluklar, girintiler ve açıklamalar içerebilir. Bu nedenle, bu dosyaların sıkıştırılmasıyla dosya boyutları azaltılabilir ve taşıma süresi düşürülebilir.
Sıkıştırma işlemi, dosyaların boyutunu küçültmek için kullanılan yöntemlerden biridir. CSS ve JavaScript dosyaları sıkıştırılırken, boşluklar, girintiler ve gereksiz karakterler kaldırılır. Bu işlem dosya boyutunu önemli ölçüde azaltır ve web sayfasının yükleme süresini geliştirir.
Bir diğer önemli adım ise dosyaların birleştirilmesidir. Birden fazla CSS veya JavaScript dosyası kullanmak yerine, bu dosyalar tek bir dosyada birleştirilerek indirme süresi azaltılabilir. Bu, sayfa yüklenme hızını artırır ve kullanıcı deneyimini iyileştirir.
CSS ve JavaScript dosyalarının sıkıştırma işlemi için birçok araç ve yöntem bulunmaktadır. Örneğin, online sıkıştırma araçları veya web sunucusunda sıkıştırma yapılandırmaları kullanılabilir. Ayrıca, önbelleğe alma tekniklerini kullanmak da performans artışına yardımcı olur.
Sonuç olarak, CSS ve JavaScript dosyalarının sıkıştırılması, web sitesi performansını artıran önemli bir adımdır. Dosya boyutlarının azaltılması ve indirme sürelerinin düşürülmesi, ziyaretçilerin sitenizi daha hızlı bir şekilde yüklemesini sağlar. Bu da kullanıcı memnuniyetini artırır, arama motoru sıralamalarınızı iyileştirir ve başarılı bir web sitesi olmanızı sağlar.
Sorguların Azaltılması ve Veritabanı Optimizasyonu
Veritabanı yönetimi, modern işletmelerin başarıları için kritik bir unsurdur. Veritabanlarının doğru şekilde yönetilmesi ve optimize edilmesi, iş sürekliliği, verimlilik ve kullanıcı deneyimi açısından büyük önem taşır. Bu noktada, sorguların azaltılması ve veritabanı optimizasyonu, veritabanı performansını artırmak için uygulanabilecek etkili stratejilerden bazılarıdır.
Bir veritabanı üzerinde yürütülen sorgular, genellikle uygulama tarafından gerçekleştirilen veri erişim işlemleridir. Sorguların hızlı ve etkin bir şekilde yürütülmesi, sistem performansıyla doğrudan ilişkilidir. Bu nedenle, sorguların azaltılması ve optimize edilmesi, veritabanı performansını olumlu yönde etkiler.
Sorguların azaltılması için ilk adım, gereksiz veya tekrarlayan sorguları tespit etmektir. Bu sorgular, aynı sonucu farklı şekillerde elde etmek için gereksiz yere veritabanı kaynaklarını tüketebilir. Bu durumu önlemek için, sorguları analiz etmek ve benzer sonuçları tek bir sorguda birleştirmek önemlidir.
Ayrıca, sorguların optimize edilmesi de performans artışı sağlar. Sorgu planlama ve indeksleme gibi teknikler kullanılarak sorgu performansı iyileştirilebilir. Örneğin, sık kullanılan sorgular için uygun indeksler oluşturulabilir veya veritabanı istatistikleri düzenli olarak güncellenebilir.
Veritabanı optimizasyonunun bir diğer yönü ise veri modelinin iyileştirilmesidir. İyi tasarlanmış bir veri modeli, veritabanı sorgularının daha etkin ve verimli bir şekilde çalışmasını sağlar. Verilerin doğru şekilde normalleştirilmesi, gereksiz veri tekrarının önlenmesi ve ilişkisel yapıların optimize edilmesi, veritabanı performansını önemli ölçüde artırabilir.
Sonuç olarak, sorguların azaltılması ve veritabanı optimizasyonu, bir işletmenin veritabanı yönetim stratejisinin önemli bir parçasını oluşturur. Bu stratejiler doğru şekilde uygulandığında, veritabanı performansında belirgin bir iyileşme sağlanabilir. Şirketlerin, veritabanı yönetimi konusunda uzmanlaşmış profesyonellerden destek almaları ve yeni teknoloji ve trendleri takip etmeleri önemlidir. Böylece veritabanları, iş süreçlerinin sorunsuz bir şekilde işlemesini ve rekabet avantajı elde etmeyi sağlar.
Mobil Uyumluluğun Sağlanması
Dijital çağda, mobil cihazların kullanımı hızla artıyor. Günümüzde insanlar, akıllı telefonları ve tabletleri aracılığıyla birçok işlemi gerçekleştiriyor. Bu nedenle, web sitelerinin mobil uyumlu olması büyük önem taşıyor. Mobil uyumluluk, internetin geleceğine adım atmanın anahtarıdır.
Mobil uyumlu bir web sitesi, kullanıcıların farklı cihazlarda sorunsuz bir deneyim yaşamasını sağlar. Bir web sitesinin mobil uyumlu olması, tasarımın ve içeriğin tüm ekran boyutlarına otomatik olarak uyum sağlaması demektir. Bu, kullanıcıların gezinme kolaylığına sahip olmasını sağlar ve onların beklentilerini karşılar.
Mobil uyumluluğun sağlanması, SEO açısından da büyük bir öneme sahiptir. Arama motorları, mobil uyumlu web sitelerini tercih eder ve bu siteleri daha yüksek sıralamalara yerleştirir. Mobil uyumlu bir web sitesi, hızlı yükleme süreleriyle kullanıcı deneyimini iyileştirir ve potansiyel müşterilerin siteyi terk etme ihtimalini azaltır.
Peki, mobil uyumluluğu nasıl sağlayabilirsiniz? İlk adım, duyarlı bir tasarım kullanmaktır. Duyarlı tasarım, web sitesinin ekran boyutuna ve cihaza otomatik olarak uyum sağlayan bir tekniktir. Böylece, içerik herhangi bir kayıp olmadan okunabilir ve gezilebilir.
Ayrıca, hızlı yükleme süreleri için optimize edilmiş resimler kullanmalısınız. Büyük boyutlu resimler, mobil cihazlarda yavaş yükleme sürelerine neden olabilir ve ziyaretçilerin sabrını test edebilir. Resim boyutlarının optimize edilmesi ve sıkıştırma tekniklerinin kullanılması, yüksek kaliteli görüntülerin daha hızlı yüklenmesini sağlar.
Son olarak, gezinme kolaylığına önem vermelisiniz. Menülerin net ve basit olması, kullanıcıların istedikleri bilgilere hızlı erişmenizi sağlar. Ayrıca, tıklanabilir alanların yeterli büyüklükte olmasına dikkat etmek de önemlidir. Parmaklarla dokunmayı gerektiren cihazlarda, küçük düğmeler kullanıcı deneyimini olumsuz etkileyebilir.
Mobil uyumluluğun sağlanması, internet dünyasında başarılı olmanın anahtarıdır. Kullanıcılar, mobil cihazlarını her zaman yanlarında taşıdıkları için, web sitenizin onları yakalayabilmesi önemlidir. Mobil uyumlu bir web sitesiyle kullanıcılarınızın ilgisini çekin, onlara harika bir deneyim sunun ve dijital dünyadaki rekabette öne çıkın. Unutmayın, mobil uyumluluğunuz gelecekteki başarınızı belirleyecektir.
Hız Testleri ve İyileştirmelerin Takibi
İnternet çağında herkes hızlı bir bağlantı bekler. Web sitenizin hızı, kullanıcı deneyimini büyük ölçüde etkileyebilir ve başarınız için kritik öneme sahiptir. Bu nedenle, hız testleri yapmak ve iyileştirmeleri takip etmek önemlidir.
Hız testleri, web sitenizin ne kadar hızlı yüklendiğini ve kullanıcılara ne kadar çabuk yanıt verdiğini belirlemek için kullanılan araçlardır. Hız testi sonuçları, web sitenizin performansını değerlendirmenize yardımcı olur ve iyileştirme fırsatlarını gösterir.
Bununla birlikte, hız testlerinin sadece bir başlangıç noktası olduğunu unutmayın. Sürekli olarak hız testleri yapmalı ve iyileştirmelerin takibini yapmalısınız. Bu, web sitenizin performansını sürekli olarak optimize etmenizi sağlar.
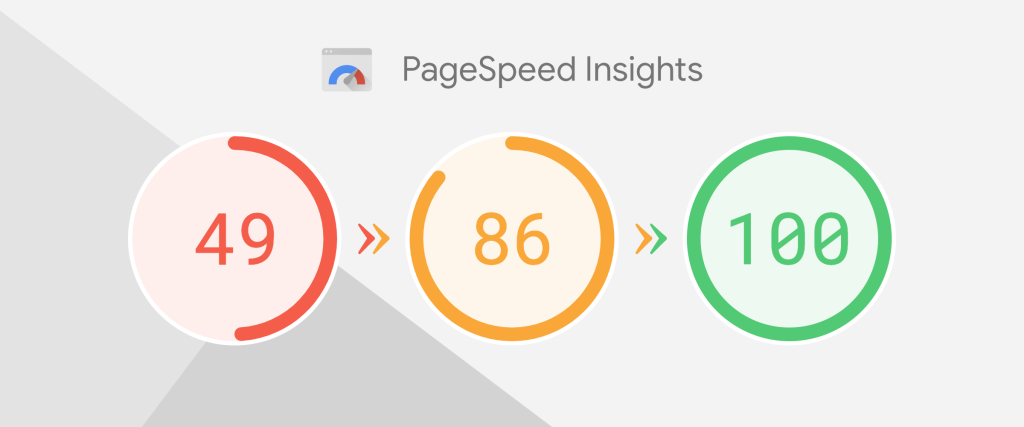
Hız testleri için kullanabileceğiniz birçok araç mevcuttur. Google PageSpeed Insights, GTmetrix ve Pingdom gibi popüler hız testi araçları, web sitenizin hızını analiz etmek ve önerilen düzeltmelerle ilgili bilgi sağlamak için kullanışlıdır. Bu araçlar genellikle sayfa yükleme süresi, görsel optimizasyon, önbellekleme ve sunucu yanıt süresi gibi önemli faktörleri değerlendirir.
Hız testlerinin sonuçlarını analiz ettiğinizde, performans sorunlarını belirlemek ve düzeltmek için çeşitli adımlar atabilirsiniz. Örneğin, görsellerin boyutunu optimize edebilir, önbellekleme mekanizmalarını kullanabilir veya sunucu yanıt süresini iyileştirebilirsiniz. Bu iyileştirmeler web sitenizin hızını artırarak kullanıcı deneyimini olumlu yönde etkiler.
Sonuç olarak, web sitenizin hızı önemlidir ve hız testleri yapmak ile iyileştirmelerin takibini yapmak başarınızı etkileyebilir. Sürekli hız testleri yaparak performansınızı kontrol edin ve iyileştirme fırsatlarını kaçırmayın. Web sitenizin hızını artırmak, ziyaretçilerin memnuniyetini ve dönüşüm oranlarınızı yükseltebilir. Unutmayın, her saniye sayılır ve hızlı bir web sitesi, rekabet avantajı sağlar.
İçindekiler